by Marketing | Jan 7, 2017 | Digital Marketing, Non-Profit Strategy, Strategy
Select one marketing activity that you think will give your business the biggest
incremental uplift in leads and sales in 2017.
While you keep busy with your daily activities this new year, let these top 5 marketing techniques stew in your subconscious to bring you more success in 2017.
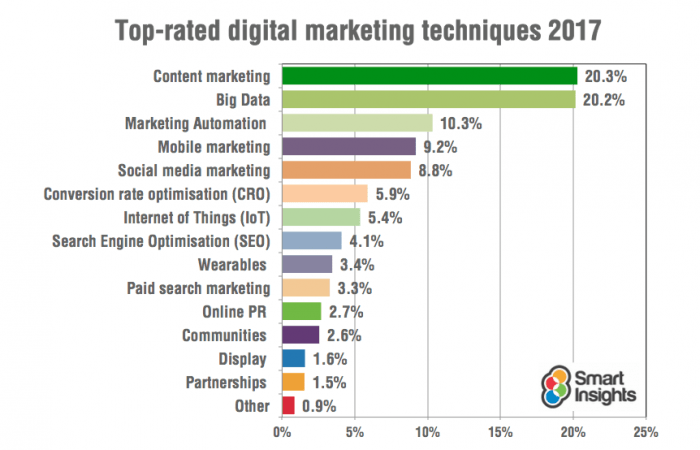
These are the top five of 15 top-rated digital marketing techniques of 2017. They reiterate the need to stay focused on what works while embracing what’s new.
- Content Marketing: 40% more businesses are using a strategic content approach in marketing and are starting to measure Content Marketing ROI.
- Big Data: Larger businesses used data analytics but now smaller companies are increasing sales through website personalization and predictiv analytics.
- Marketing Automation: CRM, Behavioural email marketing and web personalisation.
- Mobile Marketing: Mobile advertising, site development and applications. For ecommerce, there is still a lag in online conversions, so people are still gravitating to their latop to buy instead of their smartphone.
- Social Media Marketing: The growth of many networks has slowed, but the audience and segementation is extremely successful in advertising.
Happy New Year!

by Marketing | Dec 2, 2016 | Non-Profit Strategy, Press, Websites
Winston Churchill once said, “We make a living by what we get. We make a life by what we give.” It is the giving time of year. A time when giving doesn’t mean presents, but giving of yourself to help others. Volunteer if you can this year and reap the rewards of helping others.
“People who volunteer and help others tend to have higher self-esteem, psychological well-being, and happiness.”
Mark Snyder, Head of the Center for the Study of the Individual and Society at the University of Minnesota
In Colorado, we make it easy for you. Every December we have Colorado Gives Day on the first Tuesday of December – a day of giving for the State’s non-profits. We work with many organizations and I want to extend my recommendations for you this holiday season. Click on each logo below to be delivered to their giving page. You can schedule a donation or wait until December 6th.
Happy Holidays!
Tom Smidt
President
iCita llc

by Marketing | Oct 10, 2016 | Non-Profit Strategy, Press
FOR IMMEDIATE RELEASE: October 10, 2016 – Longmont, Colorado. Today, iCita and Ability Connection Colorado of Denver announced the release of their newly restructured and upgraded website. The planning and strategy for this re-launch started over a year ago with Ability Connection Colorado (ACCO) needing to pull their statewide programs away from their individual website locations and re-organize them into one cohesive location at www.AbilityConnectionColorado.org. The strategy was to adhere to responsive and best practices guidelines while keeping SEO rankings and Google Adwords consistent.
(more…)

by Marketing | Oct 2, 2016 | Content, Strategy, Websites
1. 301 Redirects
Sometimes content is repurposed or gets moved to fit the new navigation structure of a site. If you have an existing site and you are changing the URL structure with your new site, you’ll want to make sure you’ve mapped the old URLs to the new ones.
The Screaming Frog spider mentioned earlier can be run on both the old site and the new. An Excel spreadsheet is a great way to document this effort. Column A has the old URL, and you place the new URL in Column B. Each row represents a redirect from old to new. On launch day, it’s time to execute.
2. Title Tags/Meta Data
This may sound like old news to some, but this easy-to-fix mistake happens every day. Make sure every page has a title tag, and make sure they are unique.
Also make sure each has a meta description. Although these snippets used in search aren’t necessarily a ranking signal, they will help a searcher decide whether to click-through or not.
3. XML Sitemaps/HTML Sitemap
Make sure your new website has an accurate site map in both XML and HTML format. You can upload your sitemap to Search Console, however most CMSs such as WordPress will automatically build a sitemap for you.
4. Analytics
Make sure Google Analytics or the analytics package you’re using, is set up and ready to go from day one so you can measure and analyse traffic to your site.
5. Structured markup
If you’re using Schema markup or any other structured data, is it rendering correctly in SERPs? You can check any errors and how to fix them in the structured markup section of Search Console.
6. Accelerated Mobile Pages
If you’re using Google’s AMP project to provide mobile searchers with faster loading web pages, you need to make sure these are rendering properly. Here’s a guide to implementing Google AMP on your website.
7. Social media integration
Do the social media icons on the site go to the correct pages? Do you have the right buttons and social plugins installed for what you are trying to accomplish and what you want the user to be able to do? (For example, does it ‘share a post’ rather than ‘Like’ your page on Facebook.)
8. SERP Display
Are the search engines displaying your pages correctly in the search engine results pages? Did you write proper meta descriptions, but they aren’t being used? Thoroughly investigate your visibility in Search Console.
9. PPC Setup
Make sure if you’re running any PPC campaigns that they’re set up and ready to go with the site launch. To avoid a lapse in service, if you have a Google PPC rep, you can set and pause all your campaigns to the new URLs prior to launch, and instead of the ads getting disapproved, your rep can approve them manually.
A part of the article posted on ClickZ here.

by Marketing | Sep 29, 2016 | Development, Digital Marketing, Strategy, Websites
1. Live URLs
Often, sites are built at a URL (uniform resource locator) that isn’t the website’s final destination. When a site goes live, the URLs are transferred from a staging area to production. All the URLs change at this time, and they need to be tested.
On small sites without any tools, you can navigate to each page to make sure they all work. On a site with fewer than 500 URLs, you can use Screaming Frog SEO Spider Tool for free to find bad URLs. For larger sites, there is a modest annual fee.
2. Sign up to Google Search Console
Google Search Console (previously Webmaster Tools) is an invaluable tool for all webmasters. This is where Google will communicate with you should anything go wrong (crawling errors, manual penalties, increase in 404 pages, malware detected, etc.)
Search Console is also where you can monitor your site’s performance, identify issues, submit content for crawling, remove content you don’t want indexed, view the search queries that brought visitors to your site, monitor backlinks.
You should also sign up to Bing Webmaster Tools.
3. Minify
This is a technique that combines and compresses website code into smaller chunks to speed up your site. You can read more about it at Google. Then, look at the website pre-launch to see if the site is using minify where it can.
4. 404 pages
When a 404 (“page not found”) error occurs, make sure you have a custom page to help your visitor find something else of use, even if it wasn’t what they were looking for. Do you have an HTML sitemap there? Does the 404 page include a site search?
5. Favicon
Favicons are those little iconic images that show up in the address bar and tabs of your browser. How does it help? It’s a small branding opportunity that lends credibility to your site. It’s nice to have one when you launch.
A part of the article posted on ClickZ here.

by Marketing | Sep 26, 2016 | Design, Digital Marketing, Strategy, Websites
1. Site speed
Check the size of your page sizes and their load time. You can use Google’s own site speed testto do this. Site speed is a ranking factor, so follow any improvements Google recommends as closely as you can.
2. Mobile friendliness
Is your website mobile-friendly. Frankly it’s very difficult not to building a multi-device compatible website in 2016, but just in case, here’s a handy checklist to ensure your website’s mobile-friendliness.
3. Compatibility
Check to make sure your website’s pages render well in common browsers. Browser share is a moving target so to help prioritize efforts, here’s a site that continually examines it.
4. Fonts
Sometimes font codes get dropped into a page inadvertently and make a letter or a word look funny. Check to see that the formatting is consistent, and look for odd blips in the copy.
5. Navigation
Test the navigation to breaking point. Make sure every single possible journey through your website leads to wherever its meant to without any broken links or wrong pages.
Makes sure your on-site search works, and it delivers accurate results, and if there are any zero-results that you’re providing navigation to other relevant pages.
A part of the article posted on ClickZ here.