What are progressive web apps?
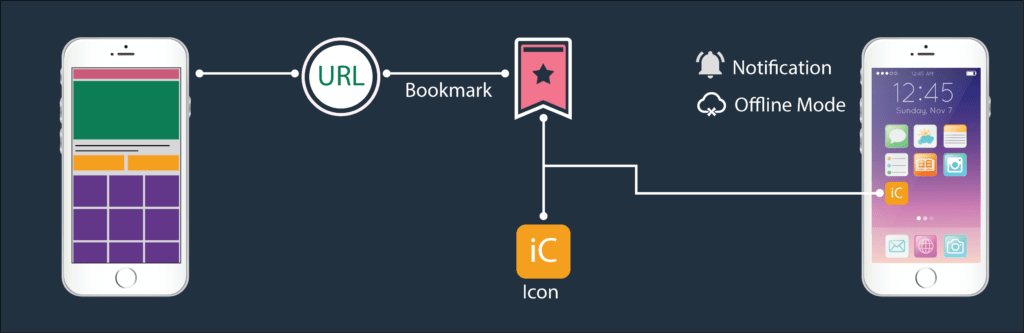
Progressive web apps are not downloaded and installed like regular apps. Rather, progressive web apps use modern web technology to deliver app-like experiences to users, right in their browsers. They connect to a server like an mobile app, but also provide methods for offline use, and leverage native device capabilities like standard apps. It is easy to think they are what some call “hybrid apps,” but they are much more.

What defines a progressive web app?
The term “Progressive Web Apps” was coined by designer Frances Berriman and Google Chrome engineer Alex Russell in 2015. It defines web applications which take advantage of some of the new features in modern web browsers. The term takes it’s name from progressive enhancement, which is a web design principle emphasizing core content first. Presentation is then accomplished according to the capabilities of the visitor’s browser.
According to Alex Russel, progressive web apps are:
- Responsive: to fit any form factor
- Connectivity independent: Progressively-enhanced with Service Workers to let them work offline
- App-like-interactions: Adopt a Shell + Content application model to create appy navigations & interactions
- Fresh: Transparently always up-to-date thanks to the Service Worker update process
- Safe: Served via TLS (a Service Worker requirement) to prevent snooping
- Discoverable: Are identifiable as “applications” thanks to W3C Manifests and Service Worker registration scope allowing search engines to find them
- Re-engageable: Can access the re-engagement UIs of the OS; e.g. Push Notifications
- Installable: to the home screen through browser-provided prompts, allowing users to “keep” apps they find most useful without the hassle of an app store
- Linkable: meaning they’re zero-friction, zero-install, and easy to share. The social power of URLs matters.
>> Read the full article by Alex Russel
What are the practical advantages of progressive web apps?
Technical definitions are great, but what does it mean to non-engineers? The practical advantages become clear as we assess the user’s experience.
Right from the start, engagement is easier because we don’t need to convince the user to install anything, and they will never have to worry about updates. Progressive web apps also load amazingly fast, due to content caching. This will catch most user’s attention quickly, and be a critical feature to those with poor connectivity or limited data plans. Aside from that, the user’s experience is very much the same as using an installed app. It can be used offline, it can have an icon on their home screen, it can be used in full-screen mode, we can send push notifications, and much more.
To better understand the practical advantages, let’s take Alex’s list from above, break it down and elaborate a bit.
Responsive
Progressive web apps utilize responsive design, which means they work equally well on all devices, screen sizes and browsers. What this means to the users is that these apps work smoothly on every device they use, with no difference in quality or functionality. This is precisely the sort of thing that makes users love an app.
Connectivity independent
This means the app can be used offline. This is one of the greatest advantages PWAs have over standard web applications, making them much more appealing to the user. They will be a great boon to users with internet connectivity issues, and those who use their data plan to access the internet. Offline usage is achieved by caching data on the device, utilizing service workers to efficiently store and present the content.
App-like interactions
Progressive web apps can look, feel and function like native apps, due to the use of service workers. They can save data locally, have native-feeling navigation and controls, and more. This aspect can get quite technical, but the bottom-line is that users are much more likely to keep and use it if it behaves like a native app.
Fresh
Updates are a thing of the past with PWAs. Whether it’s a security release or just your latest content, you can rest assured that all of your users have the very latest version.
Safe
All communications between the user’s device and the server use TLS (Transport Layer Security) encryption and authentication. More simply, they use the secure HTTPS protocol. This protects both the user’s security and privacy by preventing snooping and tampering with data as it is transmitted. While users are becoming increasingly aware of the benefit of encryption even for “unimportant” apps, this is especially important for e-commerce, banking and other financial institutions, and any apps that deal with sensitive information, such as health apps.
Discoverable
While traditional apps in an app store are discoverable only by humans, and then only through search, progressive web apps are discoverable by search engines. Need I say more?
Re-engageable
You’ve convinced the user to try your app, maybe even made a sale. Now what? Wait and hope the user remembers to use it again? No! Send them a friendly reminder via push notifications. With this, you can inform them of special promotions or new products, request feedback, whatever you like.
Installable
This is not installation in the usual sense, but in the sense that to the user it’s more than just a bookmark. An icon can be placed on their home screen, just like standard apps. This creates a sense of ownership, which increases the odds of continued use.
Linkable
Apps are far more likely to get shared if it can be done by sending or posting a simple link. With no installation required, the level of commitment on the part of the user is much lower, which greatly increases the chance that they will try the app.
If it seems too good to be true…
While progressive web apps offer some great benefits, nothing is without it’s limitations and drawbacks. For most purposes, these are not a major factor. However, they do represent an area which must be considered before investing precious resources. To this end, we are writing a follow-up article, Progressive Web App Challenges. Please check back for that soon!
The bottom line
It’s easy to see why progressive web apps are rapidly gaining popularity. Progressive web apps are lightweight, fast, secure, device- and system-agnostic, and easily updated without even touching the user’s device. They require a very low level of commitment from the user, are easily shared, and can be discovered by search engines. They can have the look and feel of native apps, but are less invasive to the user. Whatever else can be said about them, progressive web apps are very appealing to companies, developers and end users, and that means they’re here to stay.

Get a plan in place
Our Approach Is Different
- We listen
- Work together
- Measure success